
Nav.it: Community Redesign
COMPANY OVERVIEW
Nav.it is an early-stage fintech startup whose mission is to transform customers’ lives through financial well-being. The technology transforms their customers' lives, inviting them to work towards successful money management and connecting their emotions with their spending habits.
Their personal finance app helps users budget, track, manage, and evaluate their spending habits. Their goal is to redesign their community feature to improve weekly active user rate, user retention rate and match the community feature with their new "life of tree" version of their app.
COMPANY Nav.it
TEAM 3 UX Designers 1 UX Design Mentor
ROLE Product Designer
TIMELINE 1o weeks (Oct 2022 - Dec 2022)
TOOLS Figma, Adobe Premiere Pro
MY CONTRIBUTIONS
I was the main UX designer for the Q&A feature on the new community page. I also contributed to user research by conducting and synthesizing user interviews and usability testing feedback.
OUR IMPACT
Our final community redesign increased user engagement ratings by 60%. Nav.it moved our final designs into a future production phase.
Table of Contents
01. Context
02. User Research
03. Synthesis
04. Ideation
05. Iterations
06. Final Design Delivery
07. Reflection
Context
THE PROBLEM
THE SOLUTION
Nav.it’s current community feature is not engaging enough
Nav.it’s mission is to make personal finance management fun and enjoyable for its users. To achieve this, the team incorporated gamification elements, making financial management more engaging and stress-free. The stakeholders are implementing a "Life of Tree" strategy, and they want to update the app to reflect this vision. Our task was to redesign the community feature to align with the "Life of Tree" version and enhance user engagement and retention by improving the overall community experience.
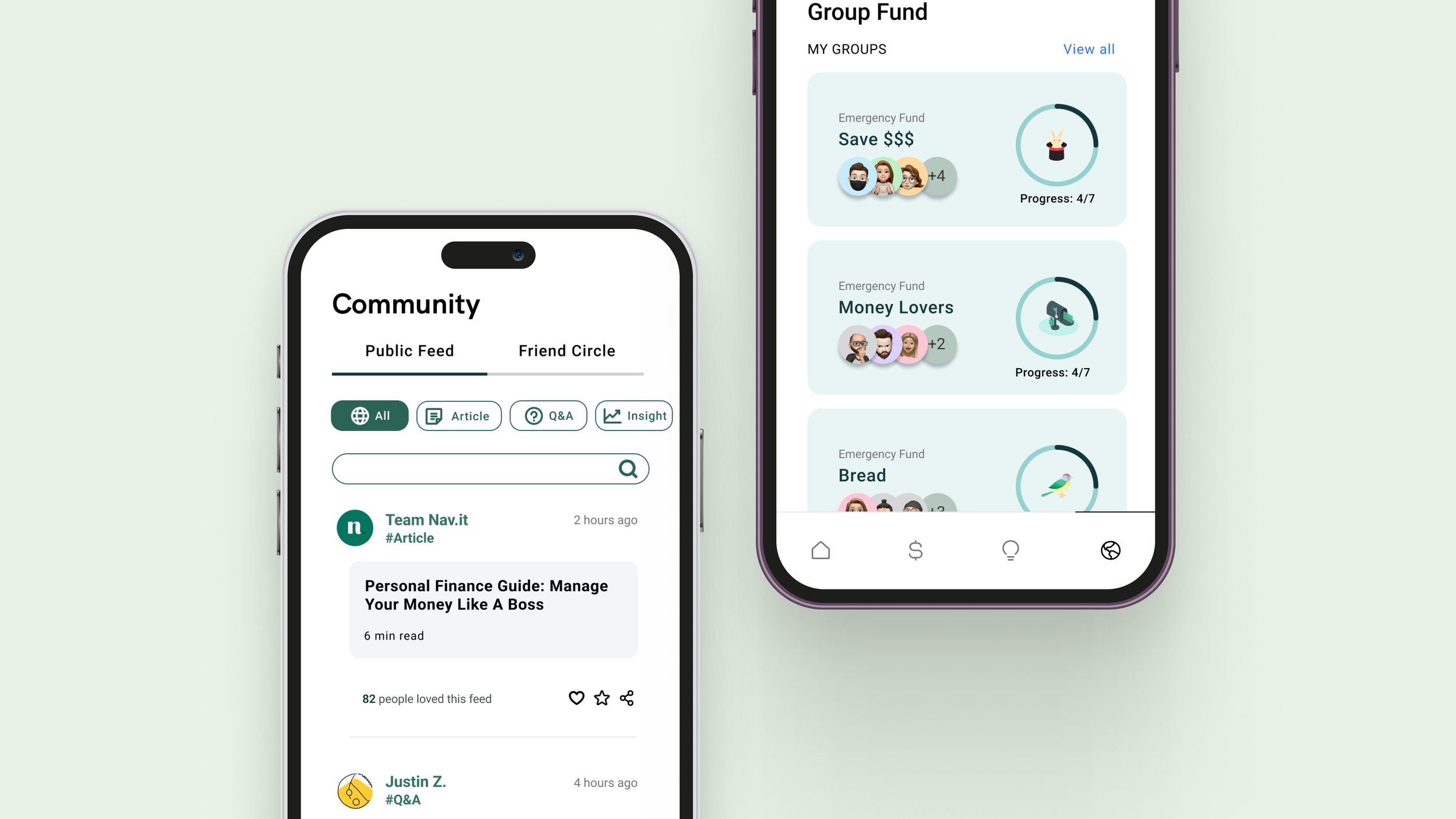
An improved financial literacy feature to help you grow your financial literacy with others
Our new community redesigns align with the “Life of Tree” designs and improved user engagement.
KEY FEATURES
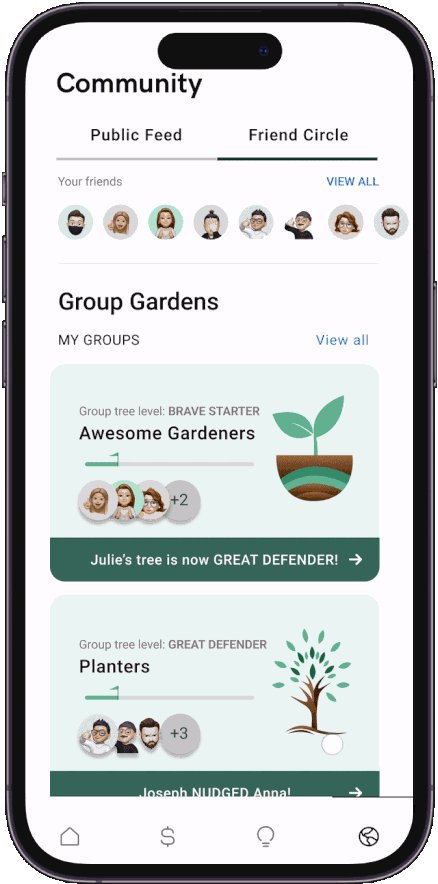
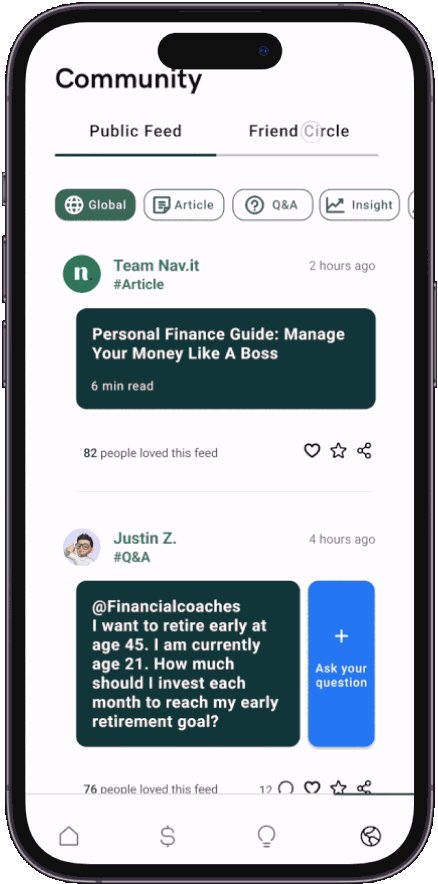
Public Feed
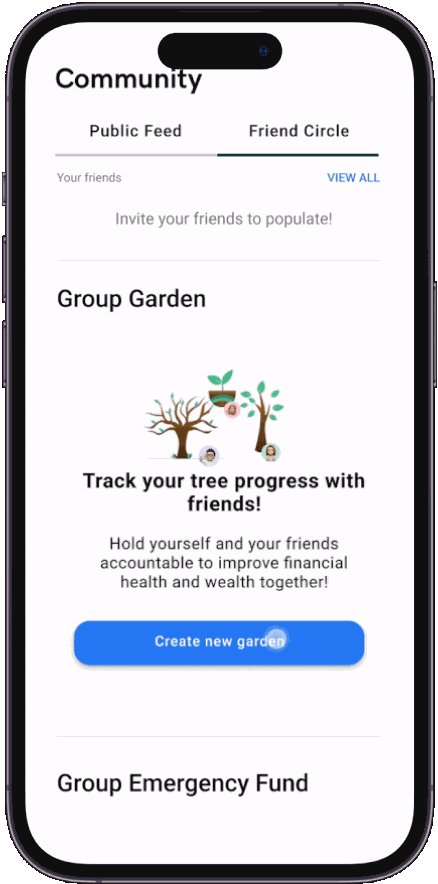
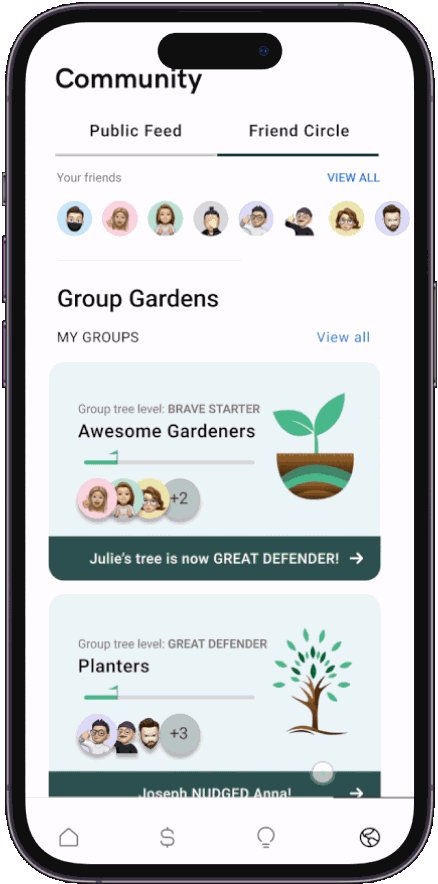
Friend Circle
Friend Circle: Interact with close friends and family in the friend circle.
See friend updates on the “All updates” page.
Navigate to different sections easily with the dynamic tabs at the top.
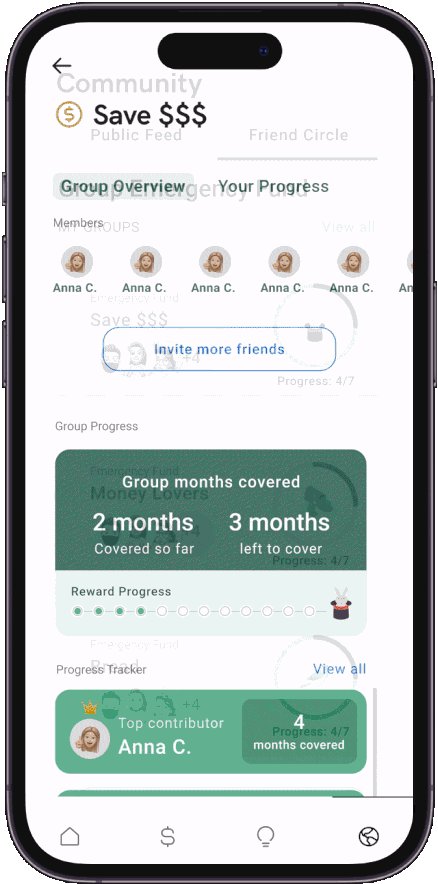
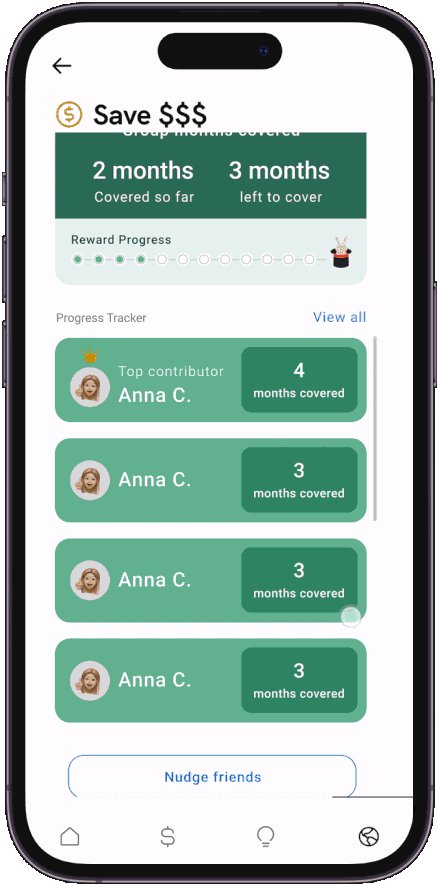
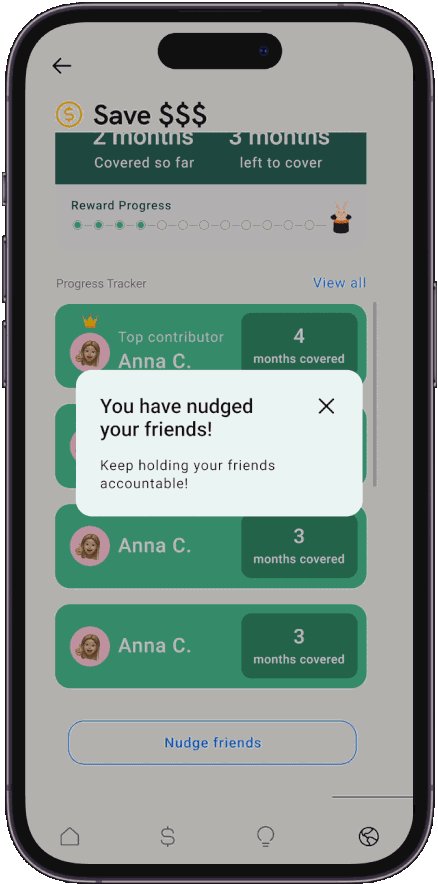
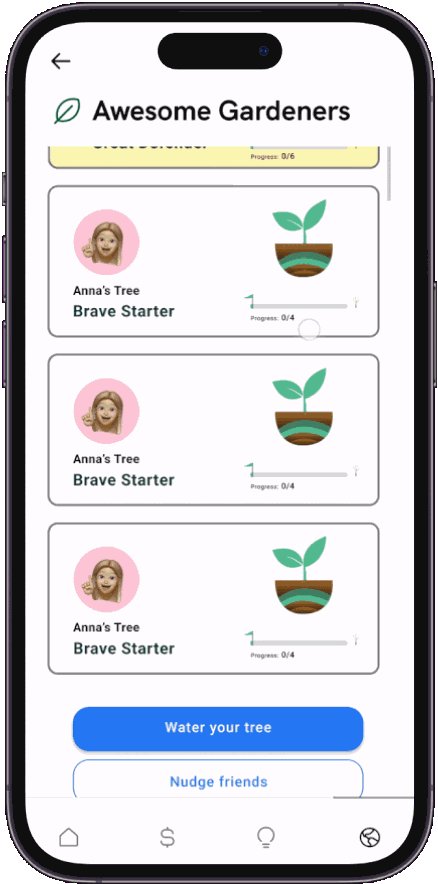
Friend Circle: Keep each other accountable.
See group progress and nudge friends who haven’t been active for the past 7 days.
Friend Circle: Collaborate with friends and family to meet personal financial goals.
Create group savings goals, track progress, and achieve goals together to unlock rewards.
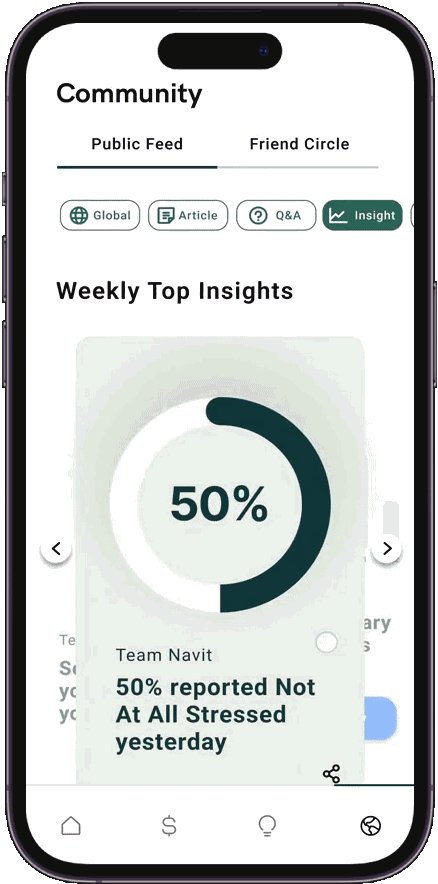
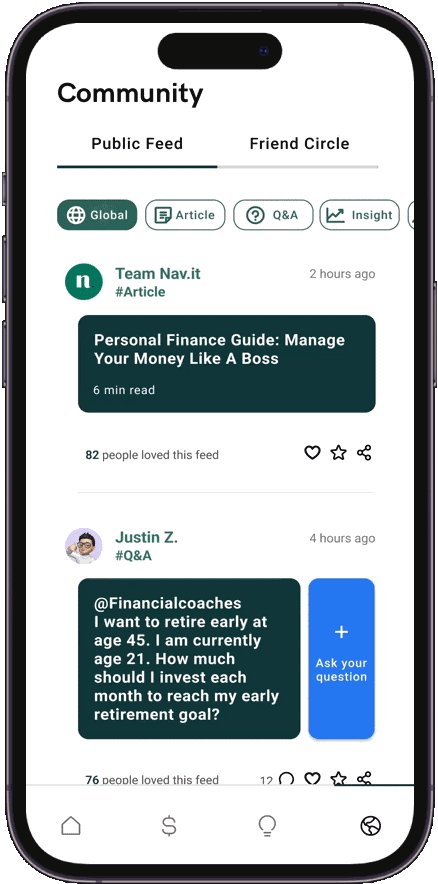
Public Feed: Interact with the broader Nav.it financial community.
Access all popular feeds including weekly statistics showcasing a summary and trends shared by Nav.it and the broader Nav.it community.
Public Feed: Security and Privacy measures in place
Manage and retain ownership of your posts, allowing you to control who can view your content and adjust visibility settings as needed.
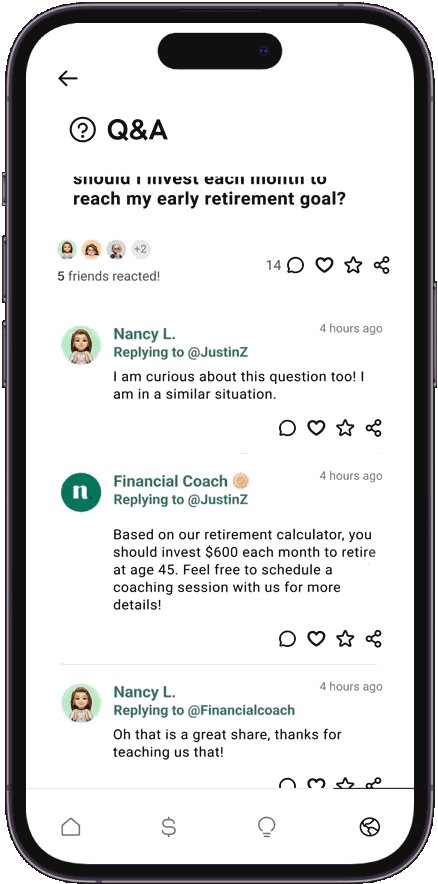
Public Feed: Get immediate financial help through the Q&A feature
Ask questions and receive answers from financial coaches and other Nav.it users.
Design Process
PERSONAS
Nav.it is preparing to launch the new "Life of Tree" version of their app and aims to redesign the community feature to align with this release. The goal is to enhance the community experience and drive increased user engagement with the app following the launch. The redesigned community feature also aims to attract new users while fostering retention among existing users.
1. Drive more users to start using the Nav.it app
2. Increase weekly and monthly active user rate
3. Improve user retention in the app
Millions of people in Florida are affected by hurricanes and need to prepare for potential evacuation, but they struggle to do so. Existing disaster-related information is generic, scattered, inaccurate, and not actionable. This makes it difficult for people to quickly evacuate in an emergency.